

- #WHICH MAC OS IS NEEDED FOR VISUAL STUDIO FOR MAC#
- #WHICH MAC OS IS NEEDED FOR VISUAL STUDIO FULL#
- #WHICH MAC OS IS NEEDED FOR VISUAL STUDIO CODE#
- #WHICH MAC OS IS NEEDED FOR VISUAL STUDIO DOWNLOAD#
The easiest way to do this is to install the Homebrew package manager and then use Homebrew to install Node.īeware: VS for Mac currently makes many unwanted "changes" to the. If you get an error when building the Uno.UI.Lottie project complaining about typescript errors, you may need to install Node.js on your Mac.
Then reopen Visual Studio and try to launch the sample again.

Open a terminal session in the uno/src folder and use the following command: msbuild /m /r SamplesApp/SamplesApp.macOS/` If NuGet restore fails when building from the IDE, or if it gets stuck for some other reason, try building from the command line. You may get a message like Error while trying to load the project '/Users/user/src/uno/build/Uno.UI.Build.csproj': Index has to be between upper and lower bound of the array. Support for building the Uno.UI solution is still somewhat unstable, this is a list of known issues and troubleshooting steps: Set the SamplesApp.macOS project as the Startup Project. Open to for iOS/Android/macOS heads or for macOS only. Make sure to create the crosstargeting_override.props file and set UnoTargetFrameworkOverride to xamarinmac20.
#WHICH MAC OS IS NEEDED FOR VISUAL STUDIO DOWNLOAD#
If users do not agree, Microsoft suggests that they should not download the software.Building Uno.UI for macOS using Visual Studio for Macīuilding Uno.UI for the MacOS platform using vs4mac requires Visual Studio for Mac 8.1 or later. Microsoft notes that users are required to accept that crash dumps are automatically sent to Microsoft for review.
#WHICH MAC OS IS NEEDED FOR VISUAL STUDIO CODE#
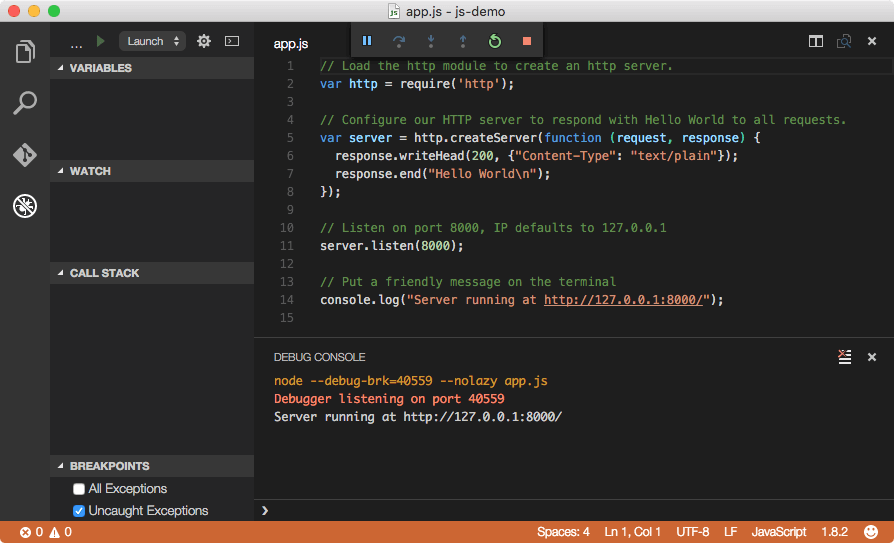
VS Code is currently available in a Preview form for all clients (Mac OS X, Linux, and Windows). VS Code is written using TypeScript, the Microsoft created language that is built as a superset of JavaScript. Electron is itself composed of io.js and Chromium.

VS Code is able to support the big 3 platforms thanks to being built on top of GitHub’s Electron platform. But it does offer responsive editing, and emphasizes the small details like displaying what the type of line endings are used when working on cross-platform files. VS Code doesn't have new project wizards or solution files.
#WHICH MAC OS IS NEEDED FOR VISUAL STUDIO FULL#
When comparing VS Code to traditional Visual Studio, the biggest difference is that VS Code focuses on being a full featured editor, whereas VS offers a lot more features around projects. However if Git is already setup on your system, you should be able to install VS Code and use it immediately. The advantage is that only a single Git instance needs to be configured with the minor inconvenience of requiring a separate install from VS Code. Git support is a big part of the VS Code project, but in order to use this support a local copy of Git will need to be installed on your system. (According to Microsoft, this functionality will be exposed to end users once documentation is finalized.) This means that while the current version targets ASP.NET development, this is not a permanent restriction and only a result that it is still a preview. Thanks to the design of VS Code, additional languages can be supported without changing the application. The debugging tools include the familiar breakpoints, code stepping, and variable inspection. IntelliSense support is complemented by Outlining, Find All References, and Go To Definition. VS Code focuses on the following top line features: IntelliSense, built-in debugging, and Git source control integration. While part of the Visual Studio family, it has a different feature set than the traditional VS IDE. Named Visual Studio Code, the company considers to be a “code focused” editor available free of charge to all developers. Today at Build Microsoft announced the release of a native Visual Studio application for Windows, Mac OS X, and Linux.


 0 kommentar(er)
0 kommentar(er)
